Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

Fullstack2021 | p45 | Angular Material | Fixing router outlet to work with angular flexlayout - YouTube

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech
iOS - When nesting page-router-outlets, the inner "page" is rendered fullscreen instead of where it should be positioned. · Issue #1804 · NativeScript/nativescript-angular · GitHub

typescript - Angular 8 - Content of router-outlet and/or named router-outlet is not always displayed - Stack Overflow
Closing Secondary Router-Outlet Views From Within The Named-Route View Components In Angular 4.4.4 on Vimeo

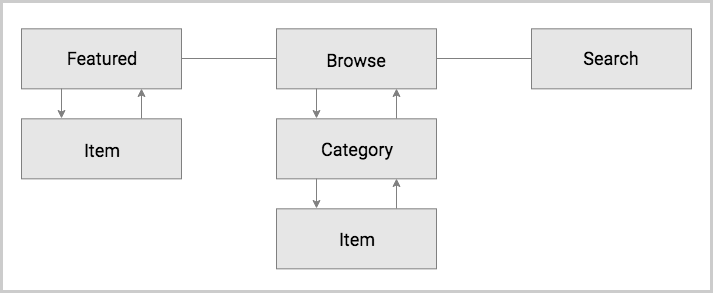
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)